" Bạn có thể thấy các giá trị ấy đều có 1 ý nghĩa siêu đặc biệt mà trường hợp những máy chọn kiếm dựa vào ấy để phân chiếc những liên kết trong trang nhằm lọc ra được những liên kết sở hữu giá trị liên quan đến nội dung trong trang đấy để hạn chế phân tích và chia sẻ thứ hạng mang các liên kết khác mặc dù là dofollow. giả dụ Google thật sự áp dụng nó vào thì cộng đồng tối ưu hóa chúng ta sẽ với thêm một việc khá thú vị khi seo Onpage đó là phân tích để đặt thẻ rel yêu thích nhằm tăng sức mạnh liên kết nội bộ, bản thân người sử dụng cũng có lợi."

Từ lúc HTML5 thành lập tới bây giờ đã hơn 3 năm nhưng Dù vậy tính tới thời điểm ngày nay mình viết bài này thì HTML5 vẫn chưa hoàn thiện hẳn mà mình với nghe ngóng được là nó sẽ được hoàn thiện vào năm 2014. Mặc Dù vậy, bây giờ những trình duyệt mới lẫn những phiên bản nâng cấp của các trình duyệt cũ đã hỗ trợ tương đối phải chăng HTML5 và nó cũng được rộng rãi nhà phát triển website đưa vào sử dụng rộng rãi trong những dự án ở thời điểm này. Điều ấy cho thấy rằng HTML5 đã thực sự nhiều và được dự báo trong tương lai sẽ là một chuẩnthiết kế website thay thế chuẩn HTML4 hiện tại.
Thuật toán HummingBird là gì? Trước hết, mình xin đính chính rằng hiện tại thuật toán này với lẽ chưa ưng ý cho các truy vấn bằng tiếng Việt do Google vẫn chưa thể hiểu hết được các từ khóa tiếng Việt. Ví dụ giả dụ bạn tìm là Kem Hà Nội thì nó với thể hiểu theo một nghĩa khác mà mình ko muốn nói ra ở đây, bạn với thể tự kiểm chứng. Trước hết, mình xin đính chính rằng hiện tại thuật toán này với lẽ chưa ưng ý cho các truy vấn bằng tiếng Việt do Google vẫn chưa thể hiểu hết được các từ khóa tiếng Việt. Ví dụ giả dụ bạn tìm là Kem Hà Nội thì nó với thể hiểu theo một nghĩa khác mà mình ko muốn nói ra ở đây, bạn với thể tự kiểm chứng. |
giả dụ như bạn quan tâm, thì Google cũng đã bắt đầu lưu ý tới các chuẩn HTML5 và bổ sung nhiều thuật toán để tận dụng được sức mạnh của HTML5 trong việc crawl và index nội dung. Mà điển hình nhất là họ đã bắt đầu hỗ trợ đọc hiểu thuộc tính rel có những giá trị như author, help, next, prefetch và prev . giả dụ như thế, thì tại sao chúng ta lại không dựa vào chuẩn HTML5 đấy để tuyệt vời seo Onpage để Google dễ dàng hiểu nội dung trên web để crawl nội dung tốt hơn nhỉ? Mặc dù chưa mang thông tin nào xác thực điều này, nhưng mình tin vững chắc sẽ là mang, ít nhất là trong tương lai siêu sắp. vì vậy ở bài này, mình xin đưa ra một số phân tích của mình đối với một số thẻ quan trọng của HTML5 mà mình nghĩ rằng không tính việc nó hỗ trợ người phát triển web khiến việc dễ dàng hơn mà nó còn giúp máy tìm kiếm crawl và index nội dung thấp hơn.
Google không đọc Javascript, Flash, nhưng sẽ đọc HTML5?
Như từ trước tới nay, chúng ta hay tiêu dùng Flash hay Javascript để đính kèm thêm đa dạng hiệu ứng đẹp mắt vào web để nó trông nhiều năm kinh nghiệm hơn. Nhưng nhắc từ khi seo phổ biến, hầu như phong trào này mình thấy ko còn được quan tâm nữa vì nó không chỉ khiến web trở thành nặng hơn mà những bot chọn kiếm sẽ bỏ qua các phần đấy.
người mua cũng thừa sức biết rằng, HTML5 có thể chèn các định dạng media (audio, video) vào web mà không buộc phải dùng bất cứ tác động nào của 1 chương trình của bên đồ vật 3 (ví dụ như player bằng flash để đọc video). Vậy thì giả dụ chúng ta chèn media vào web mà tiêu dùng HTML5 thì sở hữu được Google hiểu không? Câu trả lời cứng cáp là có. Vì sao?
Bởi vì đa phần các Rich Snippets mà Google hỗ trợ hiện tại hoàn toàn dùng HTML5, điều đấy ko chiếc trừ việc chèn media vào website bởi vì hiện nay Google đã hỗ trợ hiểu nội dung clip thông qua video Schema Markup. Hãy cùng mình phân tích qua schema này để biết vì sao Google hỗ trợ nó nhé.

Dấu hiệu nhận biết web bị Google Penalty Vào 1 ngày đẹp trời, web của bạn bỗng dưng tụt traffic ( Lưu lượng truy cập ) một bí quyết thảm hại và những ngày sau đấy cũng vậy, tất nhiên việc website mất index liên tục, mang thể bạn đang nằm trong danh sách Google Penalty. Bạn đừng lo, trên thế giới mang đa số người đang gặp tình trạng giống bạn và mình viết bài viết này để hướng dẫn người dùng khắc phụ vấn đề đó. Vào 1 ngày đẹp trời, web của bạn bỗng dưng tụt traffic ( Lưu lượng truy cập ) một bí quyết thảm hại và những ngày sau đấy cũng vậy, tất nhiên việc website mất index liên tục, mang thể bạn đang nằm trong danh sách Google Penalty. Bạn đừng lo, trên thế giới mang đa số người đang gặp tình trạng giống bạn và mình viết bài viết này để hướng dẫn người dùng khắc phụ vấn đề đó. |
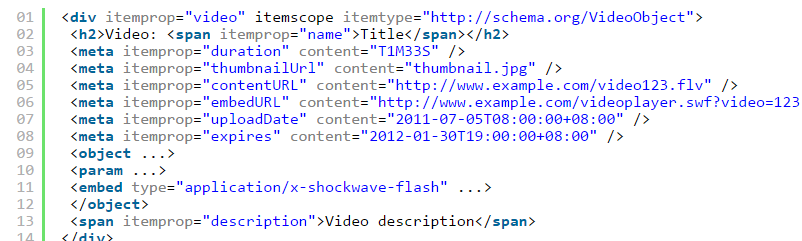
Nhìn vào thì cứng cáp người mua sẽ hiểu ngay đoạn schema này đang kể gì chứ đừng đề cập tới một cỗ máy chuyên dụng như bot Google. Nhờ vào schema này, bot Google sẽ hiểu được:
- Định dạng của nội dung này là video.
- video này với tên gì.
- Độ dài của clip này là bao lâu.
- Ảnh đại diện hiển thị cho video này là tấm nào.
- Link của video là gì.
- trường hợp sở hữu dùng embed thì nó cũng hiểu được đang dùng trình embed gì.
- Ngày upload video lên có công chúng.
- Nội dung này sở hữu thời hạn là bao lâu.
Bạn hãy xem hình này

Điều này mang nghĩa là Google mang thể phân tích được và hiểu rằng nội dung trên web của bạn thật sự là gì để rồi sau đấy nó sẽ cho hiển thị ra không tính kết quả chọn kiếm đúng với định dạng nội dung ấy. Hình ảnh cũng ko ngoại lệ.
Nhưng ví như bạn tiêu dùng cái này, thì 1 nhược điểm lớn nhất là ko thể sử dụng những video được đăng tải trên các trang lưu trữ video như Youtube, Vimeo, Veoh,…vào website của chính bạn để cho hiển thị Rich Snippet. đơn thuần là nó chỉ hỗ trợ video có link trực tiếp do bạn tự host, điều này cho bạn biết là chỉ buộc phải dùng nó cho các video của chính bạn mang trên hosting mà thôi, hạn chế nạn spam Rich Snippet.
Google Sandbox là gì ? Google Sandbox là gì ? Là một sự trừng phạt của Google nhằm hạn chế đồ vật hạng của các webpage ko phải chăng. Hay nói 1 cách khác nó là 1 bộ lọc của Google để chặn các trang website mang nội dung và nguồn backlink ko tin tưởng. Google Sandbox là gì ? Là một sự trừng phạt của Google nhằm hạn chế đồ vật hạng của các webpage ko phải chăng. Hay nói 1 cách khác nó là 1 bộ lọc của Google để chặn các trang website mang nội dung và nguồn backlink ko tin tưởng. |
Còn các thẻ hỗ trợ media của HTML5 như
Google hiểu nội dung nhanh hơn nhờ vào cấu trúc chuẩn HTML5
HTML5 cũng sở hữu bổ sung thêm 1 vài thẻ trong việc cố định cấu trúc website như:
- – Được sử dụng để khai báo một vùng nội dung của 1 phần nào đấy trên website.
- – Khai báo một thành phần với công dụng điều hướng nội dung trong web. Như menu chẳng hạn.
- – Khai báo 1 thành phần nội dung độc lập trên website. Ví dụ trường hợp là blog thì 1 phần article là một bài viết, ở forum thì phần article là nội dung topic,….
- – Khai báo 1 khu vực nội dung phụ có tính chất chung chung hoặc hơi liên quan đến nội dung chính của website và được đặt sắp nội dung chính. Ví dụ như sidebar của web cũng như thành phần aside.
- – Khai báo 1 vùng nội dung cất các tiêu đề trong 1 section mà nếu bạn tiêu dùng trong trường hợp sử dụng đa dạng thẻ heading (từ h1 đến h6) thì với thể tiêu dùng hgroup để bao quanh phần đấy lại. Kiểu như đóng khung phần mục lục của một quyển sách ý.
- – ví như đặt nó vào trong một section, thì đoạn này để khai báo phần trên của khu vực section đó.
- – Giống nhưnhưng nó là “hạ bộ” của section. nhắc thế chắc hiểu nhỉ. :haha:
- – không biết giải thích sao cho hợp lý, thôi thì cứ bọc nó vào trong phần nào mà hiển thị giờ giấc trong web ấy.
- – Để xác định 1 phần nội dung nhỏ bên trong mà bạn cho là quan trọng, nó sẽ được bôi nền màu vàng lên. Nó cũng giống như bạn highlight 1 đoạn text nào chẳng hạn.
Ok, vậy ví như Google mà bổ sung những chuẩn ở trên kèm ý nghĩa của chúng bỏ vào thuật toán crawl nội dung thì sao? Google chưa lên tiếng điều này nhưng mình tin rằng trước sau gì họ cũng khiến vì nó sẽ hiểu được chính xác từng phần nội dung sở hữu trên web, ví dụ nó sẽ hiểu đâu là những thành phần tiêu đề trong trang website, đâu là 1 nhóm tiêu đề, đâu là nội dung chính để nó tập trung vào ấy mà lấy đưa vào cơ sở dữ liệu rồi hiển thị chính xác nó ra không tính kết quả tìm kiếm, hạn chế có các nội dung ko đâu vào đâu ra ko kể đấy để đun máu người sử dụng.
kể là lấy ví dụ luôn cho nó máu, kém chất lượng sử mình đặt cấu trúc nội dung 1 bài viết của mình bằng HTML5 như sau:
kể là lấy ví dụ luôn cho nó máu, kém chất lượng sử mình đặt cấu trúc nội dung 1 bài viết của mình bằng HTML5 như sau:
đấy, giả dụ như bạn trình bày 1 bài viết theo 1 cấu trúc như thế thì mình tin rằng Google sẽ dễ xác định được phần này đang nhắc tới chiếc gì, với cái gì bên trong nó, nó sở hữu thể biết được đây là một phần article cần mang thể sẽ tập trung vào crawl gần như hơn. Từ ấy nội dung bạn hiển thị ra ko kể description ở kết quả chọn kiếm cũng chính xác hơn mang các gì mà người dùng tìm kiếm.
Cũng đừng quên rằng, 1 số Framework Theme nổi danh như Thesis 2, Genesis, Headway đã bắt đầu cải tiến toàn bộ cấu trúc thành HTML5 mà họ đã từng đề cập rằng sẽ tác động tích cực đến seo.
Cũng đừng quên rằng, 1 số Framework Theme nổi danh như Thesis 2, Genesis, Headway đã bắt đầu cải tiến toàn bộ cấu trúc thành HTML5 mà họ đã từng đề cập rằng sẽ tác động tích cực đến seo.
Định nghĩa Sandbox và TrustRank Tuổi đời của web bạn cũng như tuổi đời của web liên kết tới site của bạn ảnh hưởng tới thiết bị hạng của bạn. Thêm vào ấy, Google sẽ kiểm tra xem các website liên kết tới site bạn vào thời gian nào và việc thiết kế liên kết của bạn tăng trưởng như thế nào… Tuổi đời của web bạn cũng như tuổi đời của web liên kết tới site của bạn ảnh hưởng tới thiết bị hạng của bạn. Thêm vào ấy, Google sẽ kiểm tra xem các website liên kết tới site bạn vào thời gian nào và việc thiết kế liên kết của bạn tăng trưởng như thế nào…
ví như bạn với một tên miền mới thì sẽ khó hơn để đạt thiết bị hạng cao trên Google. Google vẫn chưa biết web của bạn vì vậy họ cũng không biết sở hữu nên tin cậy website bạn hay không.
Vì lý bởi thế, các website mới thường cần đối mặt mang vấn đề bộ lọc nhiều hơn so sở hữu web thành lập lâu hơn. với thể xảy ra trường hợp website mới đạt được thứ hạng cao , sau đấy lại biến mất trong vài tháng. Hiện tượng này gọi là hiệu ứng Sandbox.
|
Tác động của thuộc tính rel trong link tới tối ưu hóa
Đã từ lâu, Google đã đưa 1 số giá trị trong thuộc tính trong thẻ để tác động tới những yếu tố seo Onpage hoặc cũng mang thể tác động đến tối ưu hóa Offpage (đi bắn backlink mà toàn lựa link rel="dofollow" không ấy thây), và vừa rồi nhất là họ đã bổ sung thêm giá trị author vào thuộc tính rel này để hiển thị avatar tác giả lên máy chọn kiếm.
Nhưng bạn mang biết rằng, HTML5 còn bổ sung số đông giá trị mới khác cho thuộc tính rel mà mục đích của họ là phân mẫu những đường link ra rõ ràng hơn. Mình xin liệt kê 1 số giá trị của thuộc tính này như:
- rel="bookmark": nếu bạn mang dùng theme mặc định của WordPress hay những theme được tải trên thư viện theme của WordPress thì sở hữu thể thấy cuối mỗi bài nó đều chèn 1 title tên là Permalink sở hữu đường dẫn trỏ tới link bài viết đó tất nhiên thuộc tính rel="bookmark". Theo giải thích của W3C, thì giá trị này được sử dụng để khai báo đường dẫn chính cho trang ngày nay bạn xem để hạn chế nhầm lẫn với những liên kết tạp khác.
- rel="help": Được dùng để xác định một link trỏ tới một trang hướng dẫn hay documentation trên trang web.
- rel="next" và rel="prev" : chiếc này WordPress cũng đã đưa thuộc tính này vào hàm hiển thị những nút phân trang trên WordPress, nó thường xác định trong 1 link mà mình muốn chỉ định nó làm cho bài viết tiếp theo hoặc trước ấy cho bài viết bây giờ.
Bạn mang thể thấy các giá trị ấy đều mang 1 ý nghĩa vô cùng đặc thù mà giả dụ các máy chọn kiếm dựa vào ấy để phân mẫu các liên kết trong trang nhằm lọc ra được những liên kết sở hữu giá trị liên quan tới nội dung trong trang ấy để giảm thiểu phân tích và chia sẻ thứ hạng có các liên kết khác mặc dù là dofollow. giả dụ Google thật sự áp dụng nó vào thì cộng đồng tối ưu hóa chúng ta sẽ với thêm một việc khá thú vị khi seo Onpage đấy là phân tích để đặt thẻ rel thích hợp nhằm tăng sức mạnh liên kết nội bộ, bản thân người tiêu dùng cũng sở hữu lợi.
đấy là một số giá trị của thuộc tính rel mà mình nghĩ nó góp phần siêu quan trọng trong seo.
đấy là một số giá trị của thuộc tính rel mà mình nghĩ nó góp phần siêu quan trọng trong seo.
Liên kết nội bộ trong câu trúc website Đã bao giờ bạn tự hỏi các website như 24h.com.vn, eva.vn hay như xây dựng web chuẩn tối ưu hóa dot Com khiến cho thế nào để Search keywords nào cũng lên Top mặc dù ko building links cho các bài viết đó. Còn website của mình thì không, với điều gì bí ẩn ở đây chăng? Đã bao giờ bạn tự hỏi các website như 24h.com.vn, eva.vn hay như xây dựng web chuẩn tối ưu hóa dot Com khiến cho thế nào để Search keywords nào cũng lên Top mặc dù ko building links cho các bài viết đó. Còn website của mình thì không, với điều gì bí ẩn ở đây chăng?
ko sở hữu điều gì là bí ẩn hay khó hiểu hoặc khó giải thích cả, đơn thuần vì những web ấy sở hữu cấu trúc links liên kết nội bộ tốt, bền vững hơn web của bạn. Vậy chỉ bắt buộc làm thấp internal links thì website của mình với thể mạnh như xây dựng website chuẩn se hay 24h.com.vn ?
|
Kết luận
Bài viết này được viết hoàn toàn dựa trên phỏng đoán và bí quyết nhìn nhận của mình buộc phải mình không kiên cố là nó với ảnh hưởng tới tối ưu hóa thật ko nhưng dù gì mình cũng mong điều ấy phát triển thành sự thật, khi mà HTML5 đã cải tiến nổi bật nhằm xác minh lại chuẩn xây dựng website cũng như cấu trúc của trang. Điều ấy sẽ giúp trang web sẽ sở hữu 1 cấu trúc công nghệ hơn rất nhiều.
Còn bạn thì sao, bạn với tin rằng HTML5 sẽ ảnh hưởng tới vật dụng hạng của web trên máy tìm kiếm không? Và hiện nay bạn đã áp dụng HTML5 vào dự án của bạn chưa?





0 nhận xét:
Đăng nhận xét